728x90
게시판 컴포넌트 생성
게시판 목록을 표시할 컴포넌트를 추가하겠습니다.
views 아래에 board 디렉토리와 그 안에 BoardList.vue 파일을 생성합니다.
<template>
<div class="board-list">
<div class="common-buttons">
<button type="button" class="w3-button w3-round w3-blue-gray" v-on:click="fnWrite">등록</button>
</div>
<table class="w3-table-all">
<thead>
<tr>
<th>No</th>
<th>제목</th>
<th>작성자</th>
<th>등록일시</th>
</tr>
</thead>
<tbody>
<tr v-for="(row, idx) in list" :key="idx">
<td>{{ row.idx }}</td>
<td><a v-on:click="fnView(`${row.idx}`)">{{ row.title }}</a></td>
<td>{{ row.author }}</td>
<td>{{ row.created_at }}</td>
</tr>
</tbody>
</table>
<div class="pagination w3-bar w3-padding-16 w3-small" v-if="paging.total_list_cnt > 0">
<span class="pg">
<a href="javascript:;" @click="fnPage(1)" class="first w3-button w3-border"><<</a>
<a href="javascript:;" v-if="paging.start_page > 10" @click="fnPage(`${paging.start_page-1}`)"
class="prev w3-button w3-border"><</a>
<template v-for=" (n,index) in paginavigation()">
<template v-if="paging.page==n">
<strong class="w3-button w3-border w3-green" :key="index">{{ n }}</strong>
</template>
<template v-else>
<a class="w3-button w3-border" href="javascript:;" @click="fnPage(`${n}`)" :key="index">{{ n }}</a>
</template>
</template>
<a href="javascript:;" v-if="paging.total_page_cnt > paging.end_page"
@click="fnPage(`${paging.end_page+1}`)" class="next w3-button w3-border">></a>
<a href="javascript:;" @click="fnPage(`${paging.total_page_cnt}`)" class="last w3-button w3-border">>></a>
</span>
</div>
</div>
</template>
<script>
export default {
data() { //변수생성
return {
requestBody: {}, //리스트 페이지 데이터전송
list: {}, //리스트 데이터
no: '', //게시판 숫자처리
paging: {
block: 0,
end_page: 0,
next_block: 0,
page: 0,
page_size: 0,
prev_block: 0,
start_index: 0,
start_page: 0,
total_block_cnt: 0,
total_list_cnt: 0,
total_page_cnt: 0,
}, //페이징 데이터
page: this.$route.query.page ? this.$route.query.page : 1,
size: this.$route.query.size ? this.$route.query.size : 10,
keyword: this.$route.query.keyword,
paginavigation: function () { //페이징 처리 for문 커스텀
let pageNumber = [] //;
let start_page = this.paging.start_page;
let end_page = this.paging.end_page;
for (let i = start_page; i <= end_page; i++) pageNumber.push(i);
return pageNumber;
}
}
},
mounted() {
this.fnGetList()
},
methods: {
fnGetList() {
this.list = [
{
"idx":1,
"title": "제목1",
"author": "작성자1",
"created_at": "작성일시1"
},
{
"idx":1,
"title": "제목1",
"author": "작성자1",
"created_at": "작성일시1"
},
{
"idx":1,
"title": "제목1",
"author": "작성자1",
"created_at": "작성일시1"
}
]
}
}
}
</script>게시판을 클릭하면 목록이 나타나도록 vue-router에 연결해야합니다.
router/index.js 파일을 열고 BoardList.vue를 추가합니다.
import { createRouter, createWebHistory } from 'vue-router'
import PageHome from '@/views/PageHome.vue'
import BoardList from '@/views/board/BoardList.vue'
const routes = [
{
path: '/',
name: 'PageHome',
component: PageHome
},
{
path: '/about',
name: 'PageAbout',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/PageAbout.vue')
},
{
path: '/board/list',
name: 'BoardList',
component: BoardList
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router화면에서 게시판을 눌러 작성한 내용이 잘 표시되는지 확인하기전에 css를 적용하겠습니다.
assets 아래에 common.css 파일을 생성합니다.
/* common.css */
.board-list {
width: 768px;
margin: auto;
}
.board-detail {
width: 768px;
margin: auto;
text-align: left;
}
.board-contents {
padding: 12px 8px;
border-bottom: 1px solid #eee;
}
.common-buttons {
padding: 8px;
text-align: right;
}common.css 파일을 읽을 수 있게 main.js에 import 합니다.
import './assets/common.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router).mount('#app')w3.css는 CDN을 통해 적용하겠습니다.
public/index.html 파일의
안에 추가합니다.
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
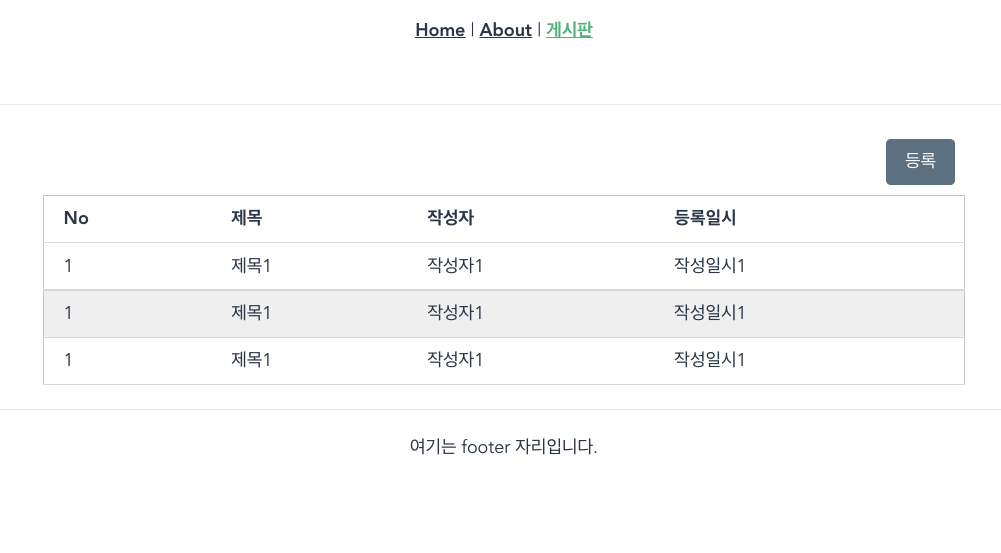
</html>npm run serve로 서버를 시작해서 화면을 확인해봅니다.

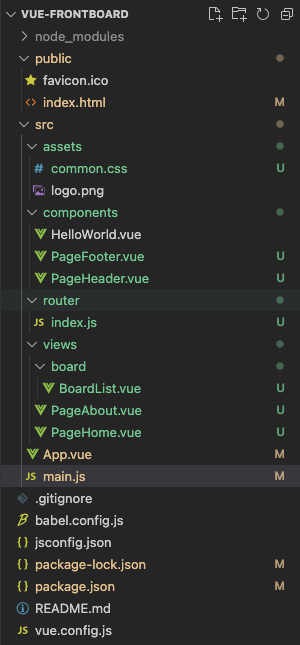
현재까지의 vue-frontboard 프로젝트 구성입니다.

728x90
'개발 > 튜토리얼' 카테고리의 다른 글
| [Vue] Vue.js 게시판 만들기 6 - 게시판 목록 출력 (3) | 2022.02.28 |
|---|---|
| [Vue] Vue.js 게시판 만들기 5 - 게시판 데이터 만들기 (Springboot) (8) | 2022.02.28 |
| [Vue] Vue.js 게시판 만들기 3 - 레이아웃 분할 (10) | 2022.02.21 |
| [Vue] Vue.js 게시판 만들기 2 - Backend 프로젝트 생성 (4) | 2022.02.21 |
| [Vue] Vue.js 게시판 만들기 1 - Frontend 프로젝트 생성 (0) | 2022.02.19 |



댓글