728x90
이전 포스팅에 이어서 이번에는 Backend 프로젝트를 생성합니다.
Backend 프로젝트 생성
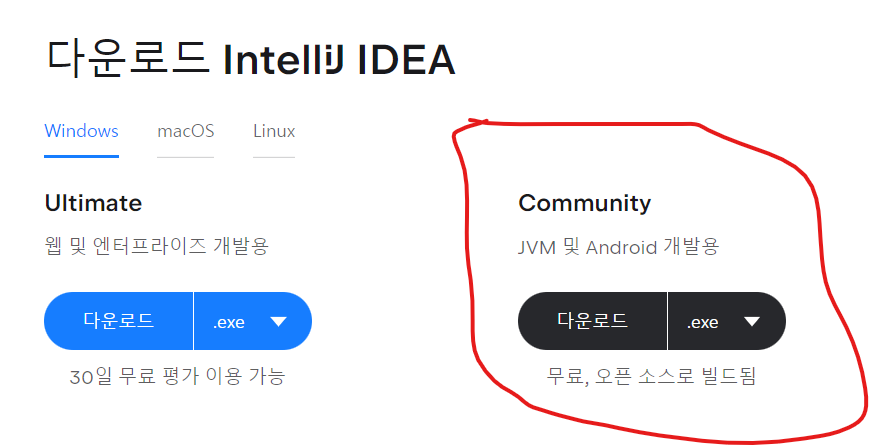
개발Tool은 인텔리제이 커뮤니티 버전을 사용합니다.

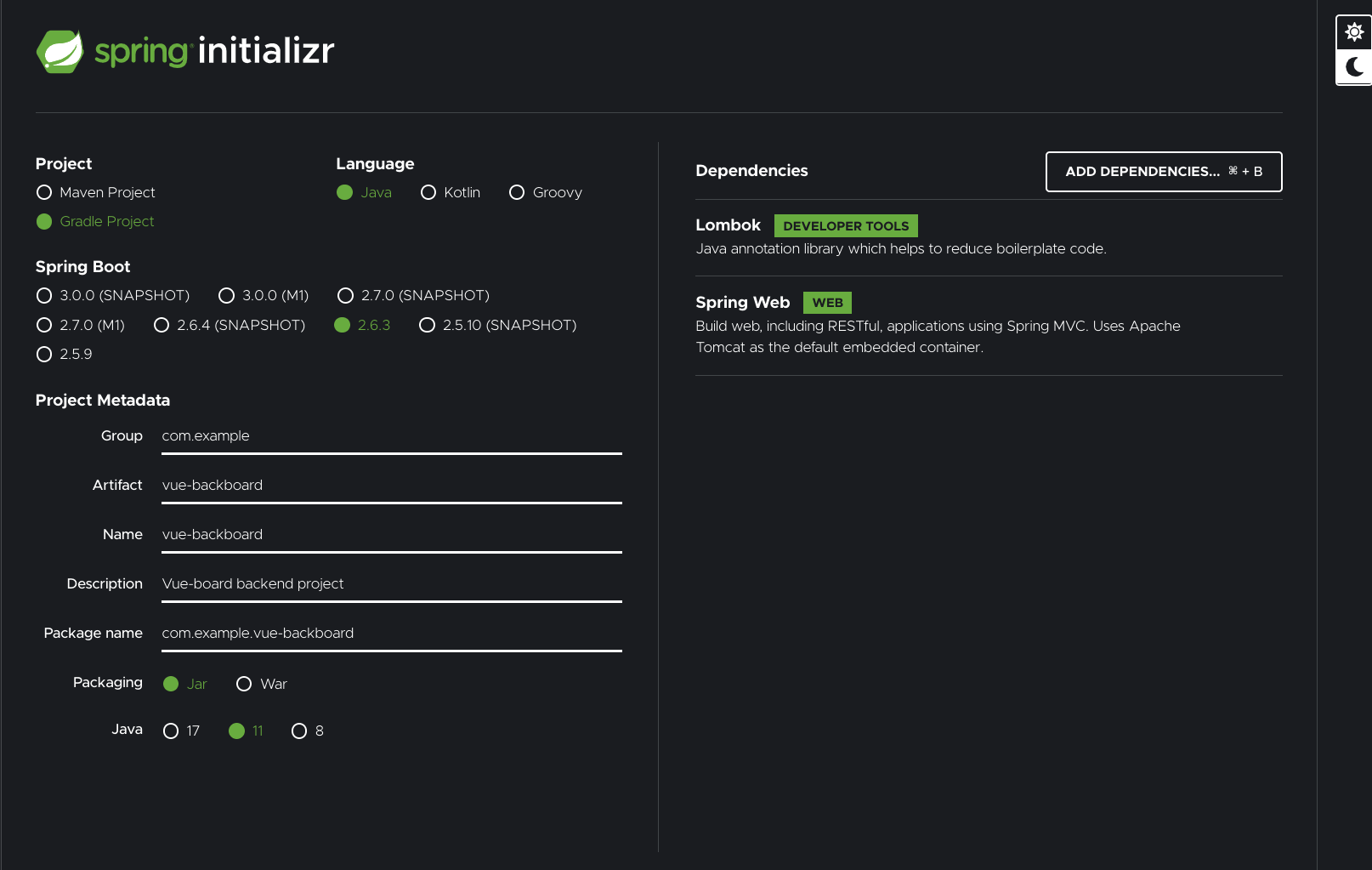
spring.io에서 프로젝트를 생성합니다.
Add Dependencies를 눌러 Lombok과 Spring Web을 선택하고 Generate를 눌러 프로젝트를 다운로드 받습니다.

다운로드 받은 프로젝트를 작업 폴더에 압축 해제합니다.

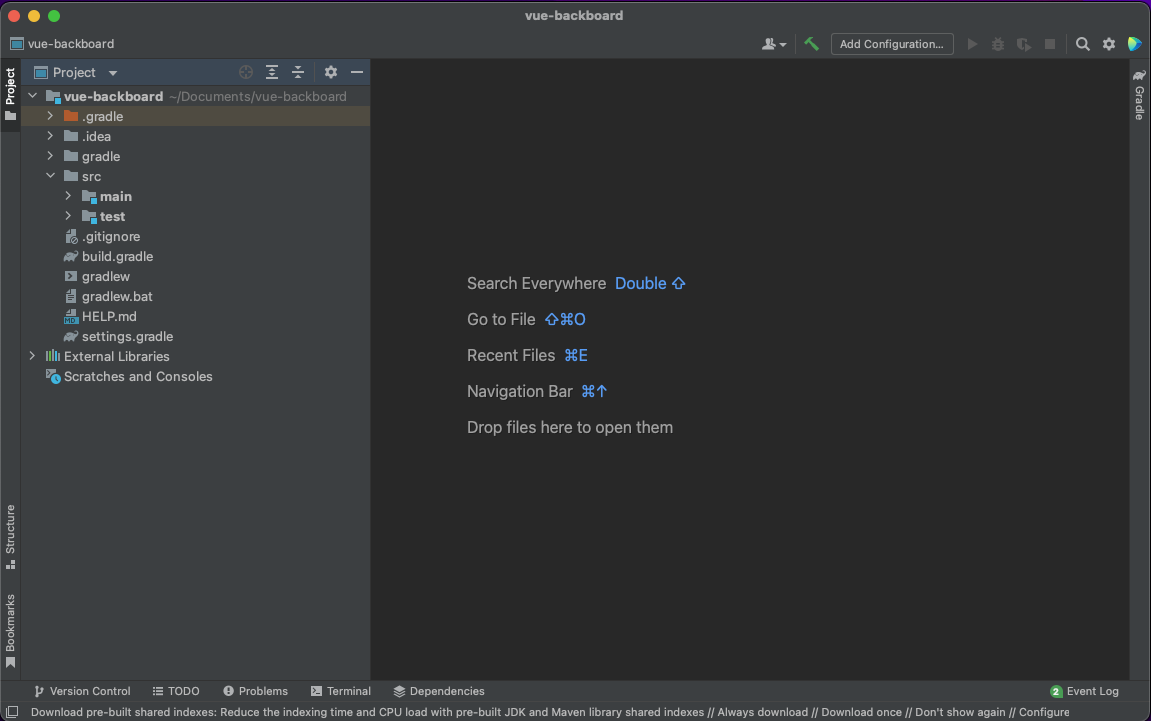
인텔리제이에서 해당 폴더를 Open합니다.

build.gradle을 열어 dependencies의 내용을 아래 소스로 변경하고 Gradle Refresh를 진행합니다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation group: 'com.h2database', name: 'h2', version: '1.3.176'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}src/main/resources/application.properties 파일의 이름을 application.yml로 변경하고 아래 소스를 추가합니다.
server:
port: 8081
spring:
jackson:
property-naming-strategy: SNAKE_CASE
h2:
console:
enabled: true
settings:
web-allow-others: true
path: /h2-console
jpa:
hibernate:
ddl-auto: create-drop
show-sql: true
generate-ddl: true
defer-datasource-initialization: true
datasource:
driver-class-name: org.h2.Driver
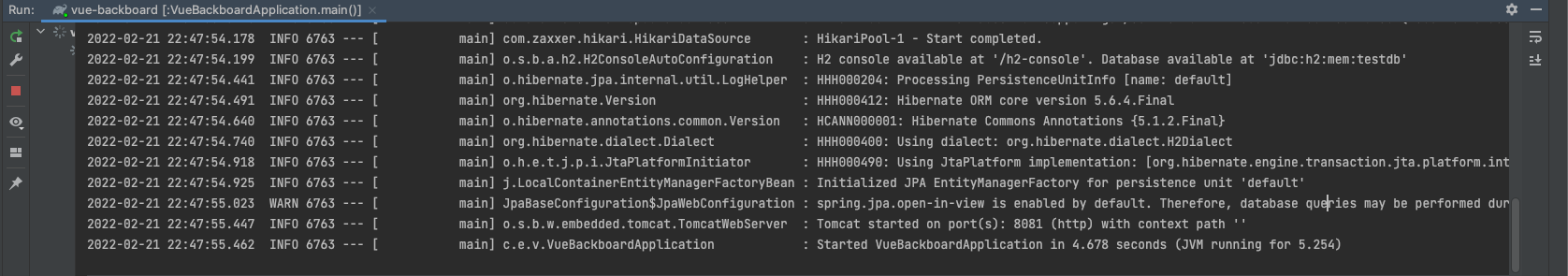
url: jdbc:h2:mem:testdbVueBackboardApplication.java를 열고 초록색 버튼을 누르면 나오는 Run 'VueBackboard…' 를 클릭하면 서버가 부팅됩니다.

아래 사진의 로그에서 Tomcat started on port(s): 8081 를 확인합니다.

웹 브라우저에 http://localhost:8081 을 입력하여 Whitelabel Error Page를 확인합니다. (Springboot에서 제공하는 기본 에러페이지입니다.)

Backend 프로젝트 생성이 완료되었습니다.
728x90
'개발 > 튜토리얼' 카테고리의 다른 글
| [Vue] Vue.js 게시판 만들기 6 - 게시판 목록 출력 (3) | 2022.02.28 |
|---|---|
| [Vue] Vue.js 게시판 만들기 5 - 게시판 데이터 만들기 (Springboot) (8) | 2022.02.28 |
| [Vue] Vue.js 게시판 만들기 4 - 게시판 목록 화면 구성 (5) | 2022.02.28 |
| [Vue] Vue.js 게시판 만들기 3 - 레이아웃 분할 (10) | 2022.02.21 |
| [Vue] Vue.js 게시판 만들기 1 - Frontend 프로젝트 생성 (0) | 2022.02.19 |



댓글