이전 포스팅에서 젠킨스를 통해 빌드 파일을 생성하였다.
이번에는 해당 파일을 ssh를 통해 웹 서버에 업로드 하고 시작 스크립트를 실행하는 방법에 대해 정리해본다.
도커 우분투 웹 서버 세팅
apache tomcat 혹은 nginx 등을 통해 웹 서비스를 제공하는 서버에서 시작한다.
필자는 도커의 ubuntu를 사용하였다. 이미 세팅된 웹서버가 있다면 젠킨스 접속용 SSH 계정 생성으로 넘어가자.
우분투 이미지 다운로드
docker pull ubuntu도커에서 우분투 관리자 권한으로 실행 (-p 명령어는 포트포워딩, 22:22를 제외한 나머지 포트는 프로젝트 포트에 맞게 지정하면 된다.)
docker run -d --name ubuntu -p 22:22 -p 9091:9091 -p 9090:9090 -p 8080:80 -it --privileged ubuntuapt-get 업데이트를 진행하고 필요한 패키지를 설치하자.
apt-get update
apt-get install net-tools
apt-get install systemd
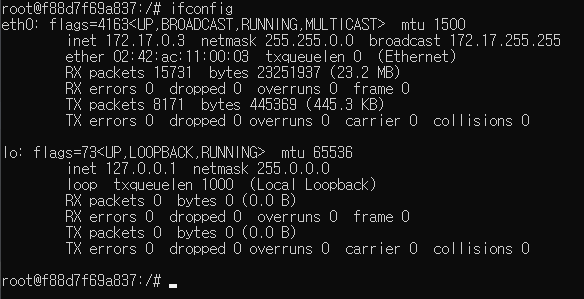
ifconfig
웹서버로 사용할 nginx를 설치한다.
apt-get install nginx -ynginx를 시작한다.
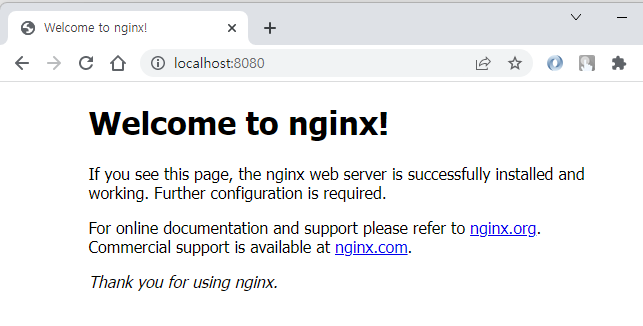
/etc/init.d/nginx start웹 브라우저에서 localhost:8080를 입력하면 welcome page를 확인할 수 있다.

젠킨스에서 ssh로 접속해야 하므로 ssh도 세팅한다.
apt-get install openssh-server -y
/etc/init.d/ssh startssh가 실행중인지 확인한다.
/etc/init.d/ssh status
젠킨스 접속용 SSH 계정 생성
우분투 서버를 세팅했으므로 우분투 ssh 접속용 계정을 만들도록 한다.
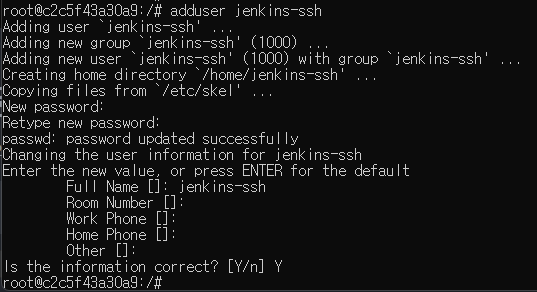
adduser jenkins-sshadduser 이후 비밀번호를 물어보면 입력한다.

위에서 생성한 jenkins-ssh로 접속해보자.
ssh jenkins-ssh@localhost접속에 성공했다.

젠킨스에서 우분투 ssh 접속
젠킨스에서 ssh를 사용하려면 플러그인을 설치해야 한다.
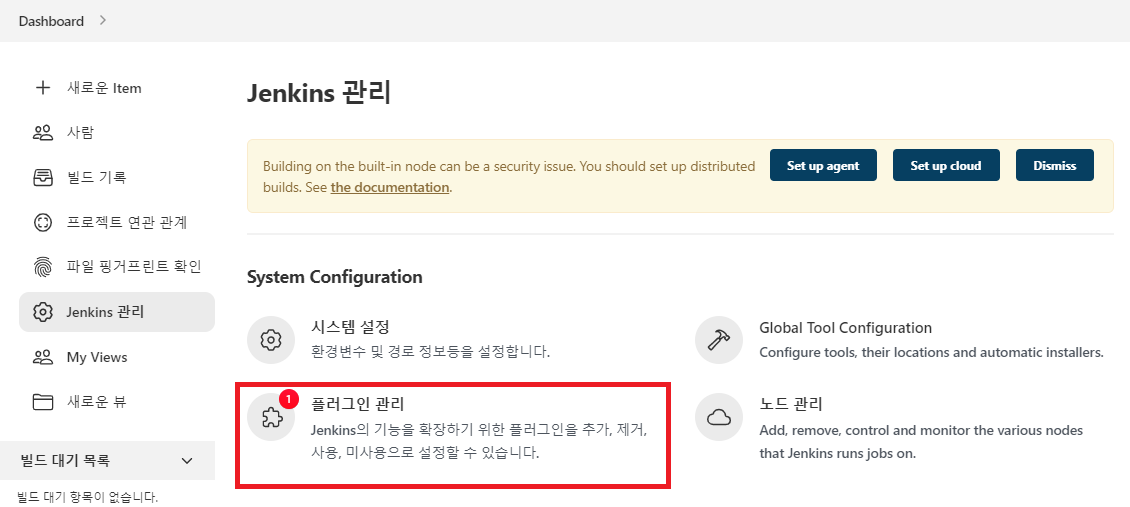
젠킨스 관리자에 로그인 후 플러그인 관리 화면으로 이동한다.

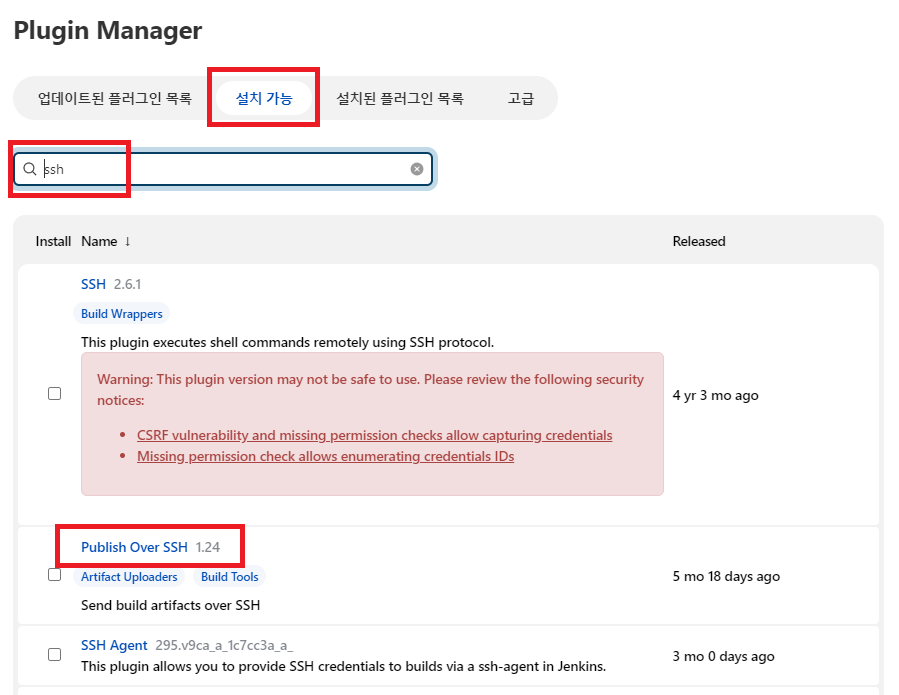
설치 가능 탭에서 ssh를 입력하면 Publish over SSH가 있다. 해당 플러그인을 설치하자.
설치할 플러그인을 체크하고 아래 Download now and install after restart를 누르면 된다.

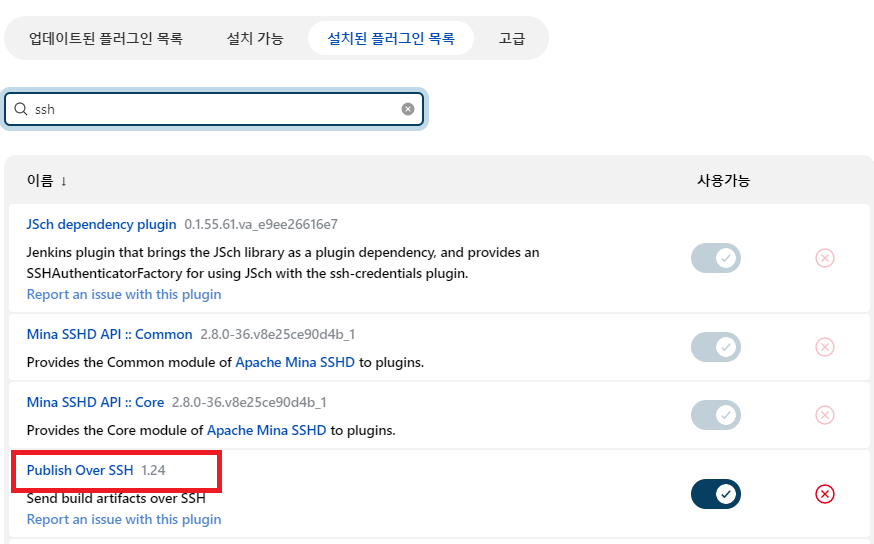
플러그인 설치 완료

이어서 젠킨스에서 접근할 ssh 서버 정보를 추가해야 한다. 시스템 설정 화면으로 이동한다.
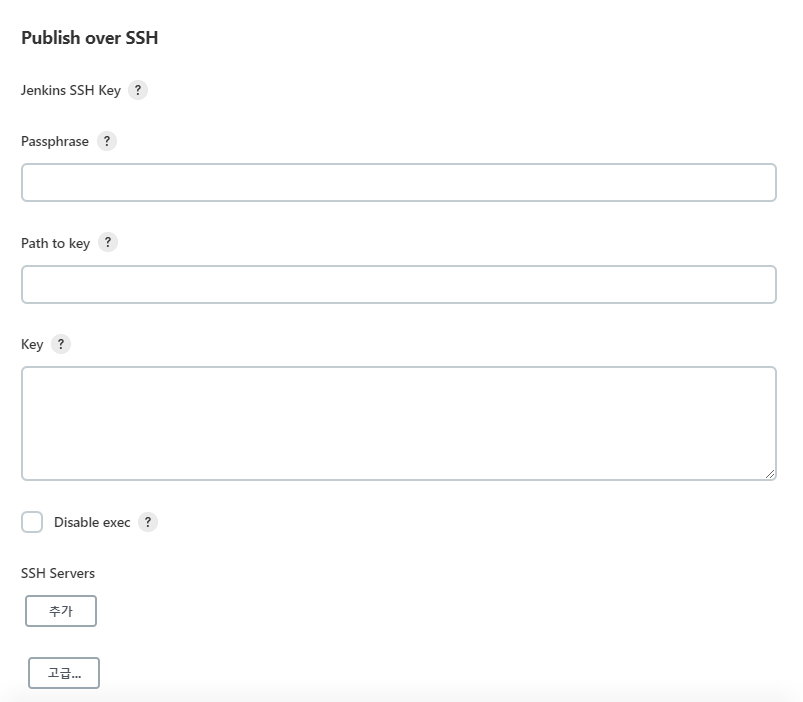
가장 아래쪽에 Publish over SSH가 있다.

SSH Servers의 추가를 누른다.
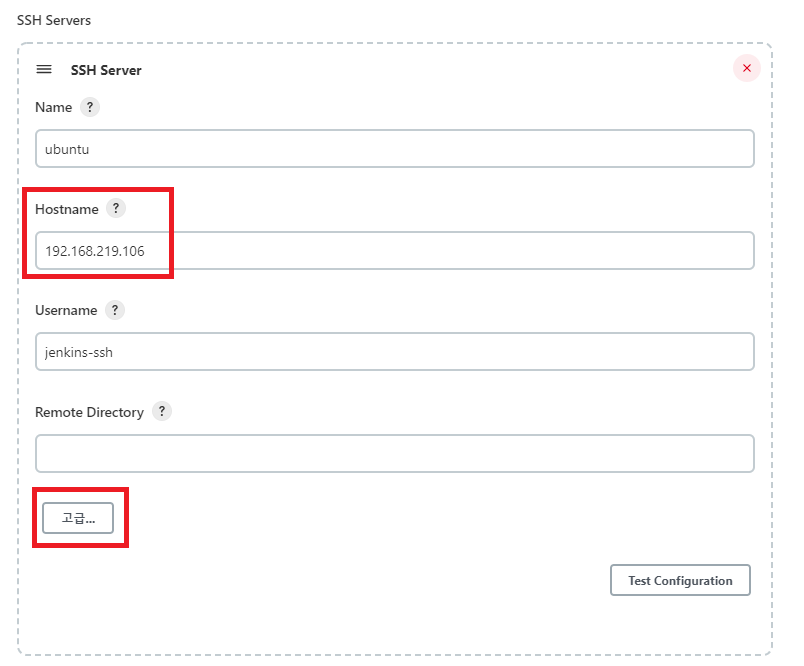
- Name: 자유롭게 지정
- Hostname: 웹 서비스와 ssh가 세팅되어 있는 서버의 주소 (localhost는 젠킨스의 주소를 가리키므로 서버의 IP를 입력해주어야 한다.)
- Username: ssh 접속 계정의 ID

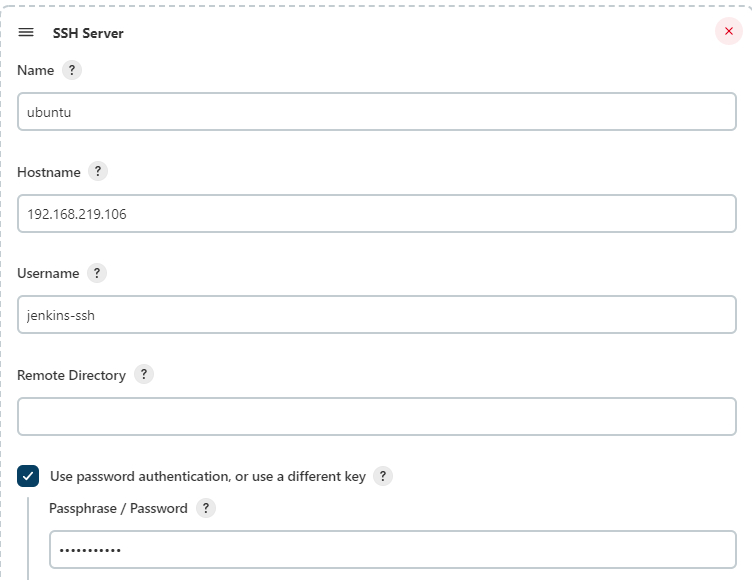
위의 정보 입력 후 고급을 눌러 확장 후 Use password authentication, or use a diffrent key를 체크하면 추가 입력창이 나타난다.
위에서 생성한 jenkins-ssh 계정의 비밀번호를 입력했다.

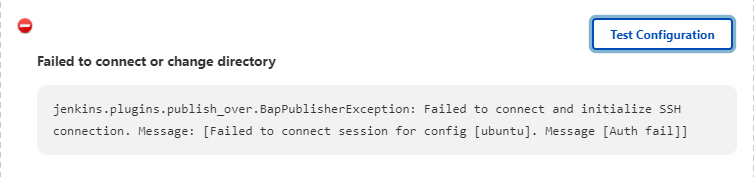
다 입력하였으면 아래쪽의 Test Configuration을 눌러보자.
만약 계정 정보가 틀렸다면 아래처럼 Auth fail 메세지가 표시될 것이다.

성공했다면 Success 메세지가 표시된다.

저장을 눌러 마무리하고 젠킨스 프로젝트 구성 화면으로 이동한다.

Build탭의 빌드 후 조치로 내려간다.

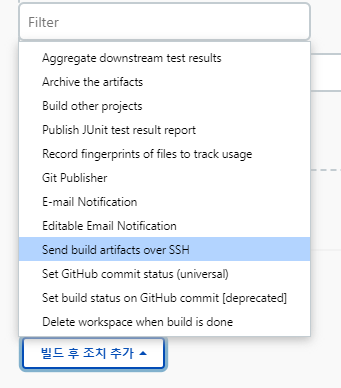
빌드 후 조치 추가를 누르면 Send build artifacts over SSH가 추가되어 있다.

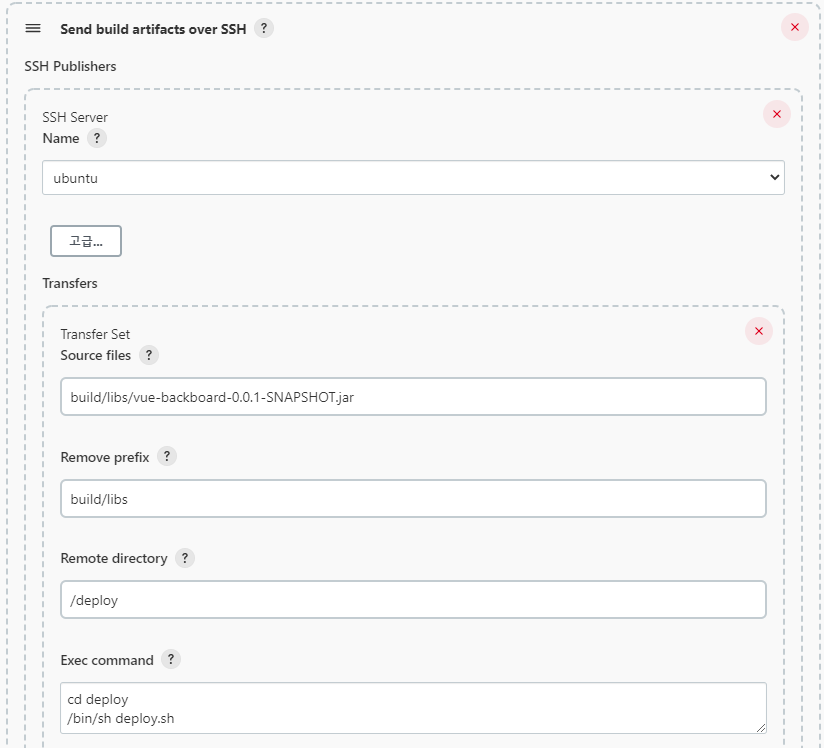
선택하면 SSH 정보와 전송할 파일, 전송 이후 작업 등을 추가해야 한다. SSH Server 정보는 위에서 추가한 ubuntu가 기본적으로 세팅되어 있다.
- Source files: 젠킨스 프로젝트 이름까지의 경로가 기본으로 잡혀있다. (/var/jenkins_home/workspace/[프로젝트이름]) 이후 build/libs 아래 생성되는 jar파일을 지정해준다. 와일드카드를 활용할 수 도 있다.(*.jar)
- Remove prefix: 위의 경로에서 소스 파일의 앞 경로를 입력해준다.
- Remote directory: 젠킨스에서 SSH로 접속한 이후 소스 파일을 업로드할 경로를 지정한다. 기본으로 ssh 계정의 home 디렉토리를 본다. 아래 /deploy는 /home/jenkins-ssh/deploy와 같다.
- Exec command: Remote directory로 이동 후 여기에 입력되어있는 명령어를 실행한다. 입력창이 textarea로 되어있어 대각선 아래를 드래그하면 입력 창을 늘릴 수 있다.

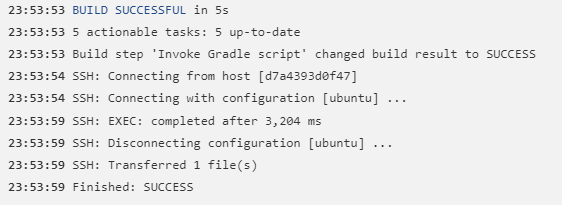
구성을 저장하고 빌드를 수행해보자. 빌드 성공 이후 SSH를 통해 파일을 transfer 했다는 것을 알 수 있다.

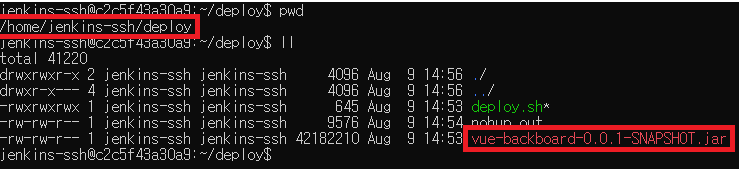
그렇다면 이제 웹 서버에 파일이 생성되었는지 확인해보자.
젠킨스 ssh용 계정으로 접속하여 deploy 디렉토리로 이동하였다. 해당 디렉토리에 vue-backboard 파일이 생성되어 있다.

그리고 Exec command에 입력했던 deploy.sh 스크립트를 수행했다. 아래는 배포 스크립트의 내용이다.
#!/bin/bash
REPOSITORY=/home/jenkins-ssh
cd $REPOSITORY/deploy/
echo "### check running application... ###"
CURRENT_PID=$(pgrep -f vue-backboard)
echo "$CURRENT_PID"
if [ -z $CURRENT_PID ]; then
echo "### Not found running application ###"
else
echo "## Found application!! try to kill process $CURRENT_PID ###"
kill -9 $CURRENT_PID
sleep 3
fi
echo "### Ready to deploy ###"
JAR_NAME=$(ls $REPOSITORY/deploy |grep 'vue-backboard' | tail -n 1)
echo "### Source file Name: $JAR_NAME ###"
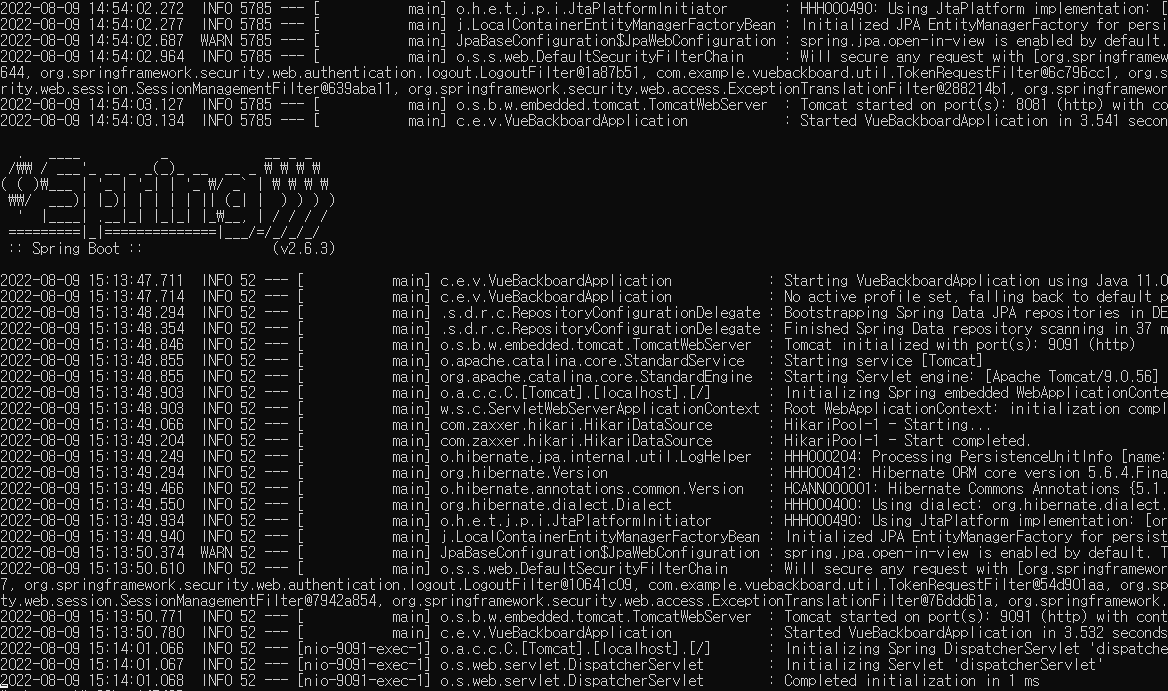
nohup java -jar $REPOSITORY/deploy/$JAR_NAME >> $REPOSITORY/deploy/nohup.out 2>&1 & # >>는 내용 이어쓰기, >는 내용 덮어쓰기위 스크립트를 수행한 결과로 nohup.out 파일이 생성된다. vim을 통해 내용을 살펴보면 정상적으로 스크립트를 수행하였다는 것을 알 수 있다.

샘플 프로젝트의 9091 포트로 접속을 시도해본다.
해당 프로젝트는 스프링부트로 만들었으며 스프링부트의 기본 whitelabel 에러 페이지를 확인할 수 있다.

이번 포스팅에서 젠킨스로 빌드 -> SSH를 통해 서버로 전송 -> 서버의 스크립트 실행 까지 진행했다.
다음에는 백엔드 서비스에서 중요한 무중단배포를 nginx를 통해 구성하는 포스팅을 작성해야겠다.
'개발 > 환경구성' 카테고리의 다른 글
| [docker] docker-compose 간단한 구성과 명령어 정리 (0) | 2023.02.01 |
|---|---|
| [docker] docker mariadb 타임존 변경 (0) | 2023.01.05 |
| [Jenkins] 빌드부터 배포까지 2 - 작업 프로젝트 생성 (0) | 2022.08.04 |
| [Jenkins] 빌드부터 배포까지 1 - 젠킨스 설치 (0) | 2022.08.01 |
| [Git] 인텔리제이로 실습해보는 Git Flow (0) | 2022.07.18 |


댓글