안녕하세요. 원더제이입니다.
지난 포스팅까지해서 개발환경과 백엔드 서비스 환경을 구성했습니다.
이번 포스팅에서는 프론트 화면 작업을 진행하기 전 레이아웃을 구성하도록 하겠습니다.
먼저 불필요한 파일은 제거합니다.

- App.test.js
- index.css
- logo.svg
- reportWebVitals.js
- setupTests.js
이어서 파일 내부를 수정합니다.
/* App.js */
function App() {
return (
<div>
컨텐츠 요소가 표시됩니다.
</div>
);
}
export default App;/* index.js */
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App/>
);레이아웃 분할
프로젝트 레이아웃을 header, contents, footer로 분할하겠습니다.
먼저, src 아래에 layout 디렉토리를 생성하고 Header.js와 Footer.js 파일을 생성합니다.

/* Header.js */
import React from 'react';
const Header = () => {
return (
<header>
헤더입니다.
<hr/>
</header>
);
};
export default Header;/* Footer.js */
import React from 'react';
const Footer = () => {
return (
<footer>
<hr/>
푸터 입니다.
</footer>
);
};
export default Footer;이어서 index.js에 컴포넌트를 등록합니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import Header from "./layout/Header";
import Footer from "./layout/Footer";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<Header/>
<App/>
<Footer/>
</>
);npm start로 개발 서버를 시작해서 확인합니다.

이제 헤더 내용을 수정해서 게시판 메뉴처럼 보이도록 합니다.
/* Header.js */
import React from 'react';
const Header = () => {
return (
<header>
<a href="/">홈</a>
|
<a href="/board">게시판</a>
<hr/>
</header>
);
};
export default Header;
메뉴를 누르면 주소창은 변경되지만 가운데 컨텐츠 요소가 변경되지 않습니다.
react-router 설치
리액트에서 이동한 페이지의 내용을 출력하기 위해서는 리액트 라우터를 설치해야 합니다.
프로젝트의 frontend 디렉토리에서 리액트 라우터를 설치합니다.
npm install react-router-dom이어서 라우팅할 페이지를 작업할 routes 디렉토리를 생성하고 BoardList.js 컴포넌트를 생성합니다.

/* BoardList.js */
import React from 'react';
const BoardList = () => {
return (
<div>
게시판 목록 출력
</div>
);
};
export default BoardList;페이지 이동을 표시하기 위해 App.js의 내용을 수정합니다.
/* App.js */
import {Route, Routes} from "react-router-dom";
import BoardList from "./routes/BoardList";
import Home from "./routes/Home";
import React from "react";
function App() {
return (
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/board" element={<BoardList/>}/>
</Routes>
);
}
export default App;이어서 index.js에서 App 컴포넌트를 BrowserRouter로 감싸줍니다.
/* index.js */
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import {BrowserRouter} from "react-router-dom";
import Header from "./layout/Header";
import Footer from "./layout/Footer";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<Header/>
<App/>
<Footer/>
</BrowserRouter>
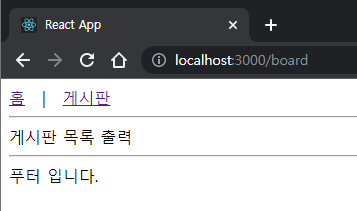
);브라우저에서 홈을 클릭하면 아무 내용이 나오지 않습니다.

게시판을 클릭하면 게시판 목록 출력이 표시됩니다.

react-router Link
지금의 페이지 이동은 a 태그를 사용했기 때문에 페이지가 새로고침 되고 있습니다.
SPA(Single Page Application)로 작동하게 하려면 리액트 라우트의 Link를 사용해야 합니다.
Header.js 의 내용을 아래처럼 수정합니다. (리액트 라우터 Link 사용)
/* Header.js */
import React from 'react';
import {Link} from "react-router-dom";
const Header = () => {
return (
<header>
<Link to="/">홈</Link>
|
<Link to="/board">게시판</Link>
<hr/>
</header>
);
};
export default Header;이어서 홈에 대한 "/" 주소에 해당하는 Home 컴포넌트를 routes 디렉토리 아래에 생성합니다.
/* Home.js */
import React from 'react';
const Home = () => {
return (
<div>
홈 화면 입니다.
</div>
);
};
export default Home;브라우저에서 홈과 게시판 메뉴를 클릭해 잘 이동하는지 확인합니다.


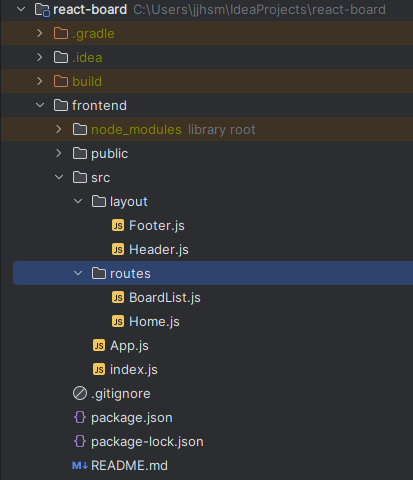
아래는 현재까지의 프로젝트 구성입니다.

'개발 > 튜토리얼' 카테고리의 다른 글
| [React] 리액트 게시판 만들기 #5 - 게시글 등록, 수정, 삭제 (4) | 2023.04.24 |
|---|---|
| [React] 리액트 게시판 만들기 #4 - 게시글 조회(목록, 상세) (0) | 2023.04.18 |
| [React] 리액트 게시판 만들기 #2 - 백엔드 프로젝트 생성 (0) | 2023.04.16 |
| [React] 리액트 게시판 만들기 #1 - 개발환경세팅 (0) | 2023.04.16 |
| [Vue] Vue.js 게시판 만들기 15 - 데이터 로딩 나타내기 (4) | 2022.07.04 |


댓글